웹 브라우저, URL, 웹 렌더링
웹 브라우저
뛰어난 이용자 경험(User eXperience, UX)을 제공하는 소프트웨어 중 하나입니다.
이용자는 브라우저를 이용하여 쉽게 정보를 검색하고, 동영상을 보고, 파일을 내려받지만 내부에서 어떠한 연산이 일어나는지는 전혀 알지 못합니다.
브라우저를 통해 이용자가 주소창에 naver.com을 입력했을 때 웹 브라우저가 하게 되는 기본적인 동작을 나열한 것입니다.
naver.com 홈페이지
- 웹 브라우저의 주소창에 입력된 주소(naver.com)를 해석 (URL 분석)
- naver.com에 해당하는 주소 탐색 (DNS 요청)
- HTTP를 통해 naver.com 에 요청
- naver.com의 HTTP 응답 수신
- 리소스 다운로드 및 웹 렌더링 (HTML, CSS, Javascript)
URL
URL은 Uniform Resource Locator의 약자로, 웹에 있는 리소스의 위치를 표현하는 문자열입니다. 브라우저로 특정 웹 리소스에 접근할 때는, URL을 사용하여 이를 서버에게 요청합니다.
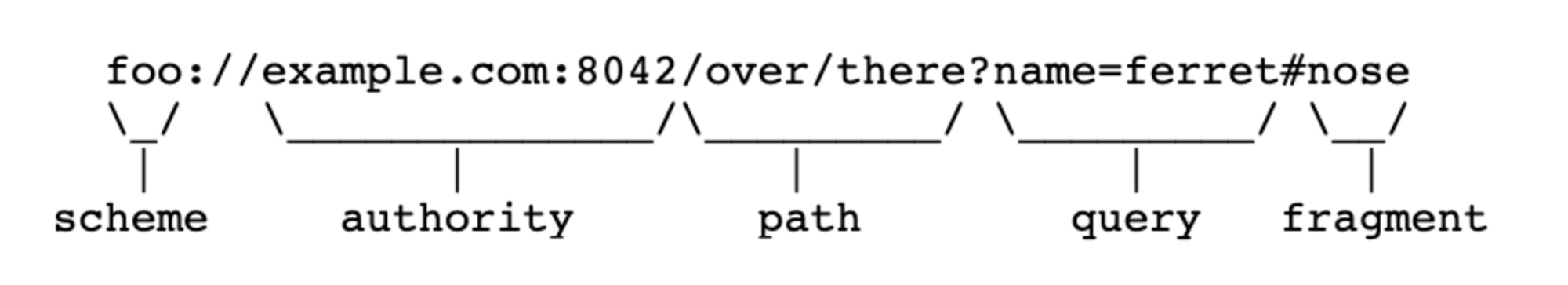
URL은 Scheme, Authority (Userinfo, Host, Port), Path, Query, Fragment 등으로 구성됩니다.


웹 렌더링
웹 렌더링(Web Rendering)은 서버로부터 받은 리소스를 이용자에게 시각화하는 행위를 말합니다.
서버의 응답을 받은 웹 브라우저는 리소스의 타입을 확인하고, 적절한 방식으로 이용자에게 전달합니다.
예를 들어, 서버로부터 HTML과 CSS를 받으면 브라우저는 HTML을 파싱하고 CSS를 적용하여 이용자에게 보여줍니다.
웹 렌더링은 웹 렌더링 엔진에 의해서 이뤄지는데, 브라우저별로 서로 다른 엔진을 사용합니다.
사파리는 웹킷(Webkit), 크롬은 블링크(Blink), 파이어폭스는 개코(Gecko) 엔진을 사용합니다.
각각의 엔진에 따라 렌더링 과정과 순서, 속도의 차이는 있지만, HTML을 파싱하고 시각화하여 이용자에게 보여주는 것은 같습니다.
용어 정리웹 브라우저(Web Browser)웹 브라우저는 HTTP/S로 이용자와 웹 서버의통신을 중개하며, 서버로부터 전달받은 다양한 웹 리소스들을 가공해 이용자에게 효과적으로 전달합니다. 이용자가 다양한 프로토콜들을 알지 못해도 쉽게 웹을 사용할 수 있도록 도와줍니다. URL(Uniform Resource Locator)URL은 리소스의 위치를 나타내는 문자열로,브라우저는 이를 사용하여 서버에 특정 리소스를 요청할 수 있습니다. DNS(Domain Name Server)Host의 도메인 이름을 IP로 변환하거나 IP를 도메인 이름으로 변환합니다.웹 렌더링(Web Rendering)서버로부터 받은 리소스를 이용자에게 시각화하는 것을 말합니다. |